こころ
こころ画像編集ツールCanvaについて知りたい!
Canvaとは…Webで使用できる無料のデザイン作成ツール。
インスタグラムやピンタレストを見ていて、「かわいいデザイン」「オシャレな画像」などと思った投稿を見てみると、Canvaで作成したものだったりすることも度々あります。
クラウドワークスなどでで画像作成の仕事をさせてもらうとき、クライアントさんの要望でCanvaで画像作成させてもらったことも何度かあります。
そんなこんなでいろいろな場面で「使える」Canva。しかも無料というのですごく気になります。
そんな時、Schooの生配信授業で(無料です)Canvaの基礎が学べるということを知り、生配信授業を受講しました。
- 今回受講したSchooの講座について
- 先生の説明のポイント
- 受講して分かったこと・思ったこと
Canvaのことが気になる方、知りたい方、Schooのこの授業が気になりつつも受講できなかった方(プレミアム会員は録画受講が可能)など、参考にしてもらえることがあれば嬉しいです。
受講した講座と先生について
今回受講した生放送の授業はこちらです。
「ノンデザイナーのための「Canva」の基礎」(講師:扇田 美紀(mikimiki)先生)|オンライン動画授業・講座のSchoo(スクー)
こちらの授業は2022年6月のものです。現在は録画授業としても観ることはできません。
Canvaも当時から比べるといろいろな機能アップがあるようです。ですが初歩的なCanvaの使い方、考え方、デザインを始めるにあたって参考になることがあったのでこちらの記事を残しています。
講師の扇田 美紀先生はYouTubeなどでの講座もされていたり、本を出版されていたりします。インスタグラムを見せていただくと、ちょっと生活の様子も見ることができて、素敵な様子がわかります。



私も時々インスタグラムを見せていただいたりしています
授業のポイント・Q&Aのまとめ
授業で先生が話されていたバナー制作のポイントをまとめていきます。
バナーを使うシーン
- ホームページ素材
- 商品訴求 商品を売りたいとき
- ブログやYouTube動画のアイキャッチ、サムネイル
- イベントのお知らせ
バナー制作の手順
- 入れたい内容を全部書き出す
- 優先順位をつける
- レイアウトを決める
バナー制作のポイント
- 欲張りすぎない。作っていくといろいろ伝えたくなる
- 余白が大事 こんなに隙間ってくらい
- フォント 変えるだけでイメージ変わる
Canvaが使える理由
- テンプレート数が圧倒的
- 素材が揃っている
- 色違いデータも作りやすい
先生のおすすめフォントも紹介してくださいました。(Canvaにはたくさんのフォントがあります。用途や好みなどによって使いたいフォント・使うべきフォントは違ってくるかと思うのでここではフォントの紹介や省略させてもらいます。)
受講生からの質問や悩み?にもこたえてくださいました。
Qバナーに入れたい内容を絞り込む段階で悩んでしまう



どんなバナーだったらクリックしたいかを考えます。
必要ないところは削るように。
ふだん何気なくクリックしているかを意識してみていくことが大事。
数を見て、どのようにつくられているか模写していく。
Q 文言やキャッチなどのアイディアはどこから?



いろんなデザインを見るのがいい。本も参考になります。
Q 新機能はどうやって知ることができる?公式はないの?



YouTubeで紹介しています。
また、Canvaの中の人めぐみさんのライブ配信(毎月)もあります。
先生のYouTubeをいくつか見ましたが、とてもわかりやすく参考になるものがありました。
こちらです⇒mikimiki web スクール – YouTube
Q 生業としてやっていくのにCanvaだけで大丈夫?



Canvaにできることはたやくさんあります。
でも細かいところはやはりphotoshop や illustratorのほうができることもあります。
最初はCanvaでも 用途によって使い分けでいいのでは??
Canvaによるバナー制作で分かったことなど
授業内で先生と一緒にバナーをCanvaで作成していきました。
授業せ先生が言われてたとおり、書きたいことを書き出してからどんどん内容を調節していく、という手順で作っていきました。



0から始めても15分くらいでパパっと作れちゃいます
自分でCanvaの操作をしながら先生の作成画面を見たり説明を聞いたりする中で分かったCanvaの機能・気づいたことなど書いていきます。
図形にテキストを書き込める
先生によると最近のアップデートによるものだそうですが、コレ、とても便利ですよね。
図形に文字を入れたい時、図形の上にテキストを持ってきて…しなくてはいけなかったのが、図形を配置したらそこにテキスト入力のカーソルが!
ただ、すべての図形が対応されているわけではないようです。


同じハート型の図形に見えても、テキスト書き込み機能があるもの(左側)とないもの(右側)。選択した素材によって上に文字設定用のメニューが表示されたりされなかったりするのでのでわかりやすいですね。
今回の図形のアップデートはテキスト書き込みの他にも罫線などの機能もあるようです。罫線はうまく使えば素材がさらにいろいろな表現に使えそうです。
先生がこちらの動画で紹介してくれているので参考にしてください。
【待望アップデート】Canva図形機能4つのアプデで作業効率がアップした! – YouTube
素材の色の変更が簡単・便利
図形の色変更も上部に色変更用のメニューが表示されて簡単にできるのですが、同じようにイラストやグラデーションなどの色変更も簡単にできます。


色変更可能な素材が選択されているときに上部に使用中のカラーが表示されるので、変更したいカラーを選んで新しい色を指定するだけ、とても簡単です。
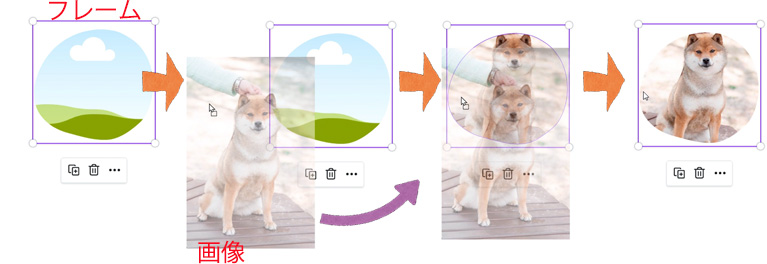
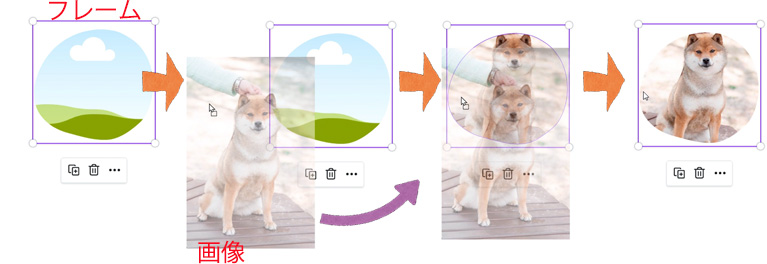
フレームに写真を入れ込むことができる
これもすごく便利!すごいっと思いました。
photoshopでいうところのクリッピングマスクのようなことが簡単にできます。


素材のフレームの中から好きなものを配置し、そこに画像をドラッグして持ってくるだけです。画像がフレームの型にキレイに切り取られたように見えます。
配置後に画像をダブルクリックして大きさや見える位置を調節することができます。
文字単位でサイズの変更をすることができない
授業中で先生も「1文字ずつ頑張らなくてはいけない」「地道な作業が必要」と言われていました。
同じテキスト文字列の中でも一部の文字のサイズを変更することでメリハリをつけたり、インパクトを与えたりすることができるのですが、そのためには文字ごとに切り離してサイズを設定していかなくてはいけないとのことでした。


素材の整列が難しい???
バナーなど、よりキレイに、見栄えよくするにはそれぞれのオブジェクトが並ぶべきところはきちんと整列していることが鉄則です。
整列させるために授業中先生は素材の線を使っていました。素材の線を縦にして(正確に90度になっていない)それに各素材(文字列)の端を合わせていました。


素材を整列させるのは大切なこと!
Canvaにはガイド・定規(ファイル⇒ガイドを表示)や素材の整列(素材を選択した状態で「配置」)の機能があるのでそれを使ってうまく整列するのがいいのではと思います。(現時点では先生が線を使って素材を整列させた意図が私はわかってないです)
最後に
先生がゆっくりとわかりやすく教えてくださったのが良かったです。
数か月ぶり?くらいにCanvaを使ってみての感想は…
(クラウドワークスの案件などで時々Canvaを使って作業しますが、それ以外はほぼ使っていない状態です)
楽しい!Canvaの機能を熟知しているわけではないですが、それでも先生の話を聞いたり、自分独自で考えながらでもいろいろなことができて、作れていく…
それほど難しいことがわからなくても楽しく作れる!これはCanvaの魅力の一つだと思います。



Canvaが気になる方はまずは使ってみる、のがいいかと思います。
さらに機能が充実している!先生が今回の授業で最近のアップデート機能についても話してくれましたが、それ以外にも以前は不可能だった(と私的に思っている)ことができるようになっているように感じました。
この記事はSchooの授業後のメモ・感想ということなので授業に出てきたCanvaの機能について書かせてもらいましたが、他にもCanvaにはさまざまな機能があります。



先生のYouTubeでの「Canvaでできること」を観て、ほんとうにいろいろなことができてスゴイ!と思いました。
そして、さらに今後もさまざまなアップデートによる機能アップも期待できます。今回ちょっと残念だと思った機能についてもいつかは改善されていくのではと勝手に思っています。
Canvaのことが気になる方、知りたい方、Schooのこの授業が気になりつつも受講できなかった方など、Canvaを使ってみる・さらに知るキッカケになれば嬉しく思います。読んでいただき、ありがとうございました。